Adding & Applying Text to your Milkymaps
Text fields offer a lot of flexibility to add different information to your Milkymaps. They allow you to customize your Milkymaps using text fields.
Jump to
Adding Text
You can add text fields through both Widgets and Lanes. Use Widgets for information regarding the overall Milkymap, Lanes to add more specific information per Episode and/or per Touchpoint.
Through a Widget
Press the ‘+ add widget’ button next to the Dimensions Widget or next to the Milkymap Title and Description.

This will open the ‘Add Widget’ window in which you can select 7 different Widget Types.
Select the Widget type ‘Text’ by clicking it
A Text Widget will now appear, containing an ‘+ add textfield’ button.
Click the ‘+ add textfield’ button to create a new text field in which you can type the desired information directly
Through an Episode Lane
Add a new Lane.

Either by clicking this button in the top right-hand corner or by using the plus sign in the sidebar
Select ‘Text’ as the Lane type
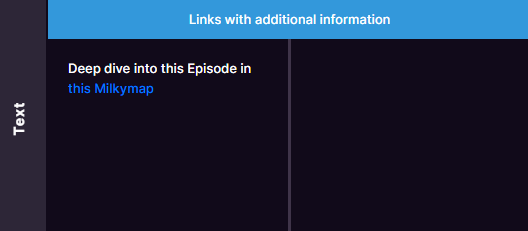
An ‘+ add textfield' button will now appear below every Episode you’ve created.
Click the ‘+ add textfield’ button to create a new text field in which you can type the desired information directly
Through a Touchpoint Lane
Press the Episode header of the Episode you’d like to put information into. The Episode header is above the Episode title and contains the number of the Episode.

By pressing the Episode header, you’ll open the ‘Edit Episode' window. In this window, you’ll be able to create Touchpoint Lanes.
In the ‘Edit Episode’ window, press the + in the left sidebar to add a new Touchpoint Lane.
Select the Touchpoint Lane Type you’d like to add, so in this case, click ‘Text’
An ‘+ add textfield’ button will appear underneath every Touchpoint for you to type information into.
Rich text editing
In Milkymap Text Widgets and Lanes, you can use rich text editing. This will allow you to add either bold, italic, strikethrough or underlined text. You have different alignment options: left, middle, right or justified. Justified text creates a clean edge on both sides of the text block. You can create either bulleted or numbered lists, as well as selecting a font family and font size. You can choose to use headings in different sizes (paragraph, heading 1, 2, and 3), and change the colour and background colour of the text. Lastly, you can add links to your text fields.
You can also use rich text editing in Milkymap and Episode descriptions, as well as in the Touchpoint titles.
Tips to Create Impact with Text
Text fields offer a lot of freedom to customize your Milkymaps. We want to share a few options for you to apply text fields in an impactful way.
Create different Text Lanes and add different Labels to them. This will allow you to create a custom Lane, with information that is useful for your team or organisation. A few examples of what kind of Lanes you could create:
Pains & Gains
Links to other Milkymaps